בפעילות מסוג נקודות חמות (Image Hotspots) ניתן להעלות תמונה ולהפוך אותה לאינפורמטיבית. כאשר לוחצים על הנקודה החמה, קופץ חלון עם כותרת ותוכן.
הוספה והגדרת הפעילות
ליצירת פעילות Image Hotspots, יש לבצע את השלבים הבאים:
- בסביבת הקורס שלכם עברו למצב עריכה.
- הוסיפו, ביחידת ההוראה המתאימה, פעילות חדשה על ידי לחיצה על:"הוסף משאב או פעילות".

- בחלונית שתפתח – ביחרו פעילות בשם – " H5P תוכן אנטראקטיבי"

- במסך ההגדרות שנפתח, יש להגדיר את ההנחיה ללומדים:

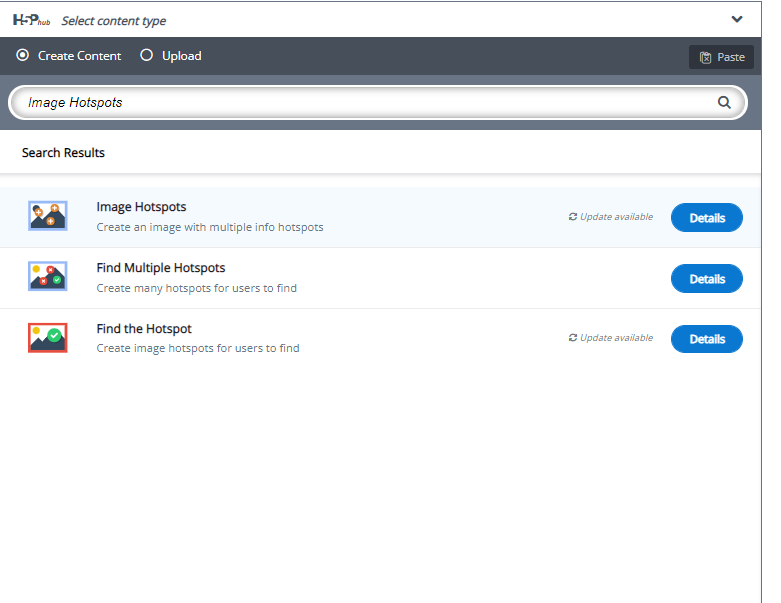
בהמשך אותו עמוד, יופיעו כל סוגי האינטראקציות הקיימות במחולל הH5P.
יש לבחור ב- Image Hotspots:

נפתח מסך עריכה:

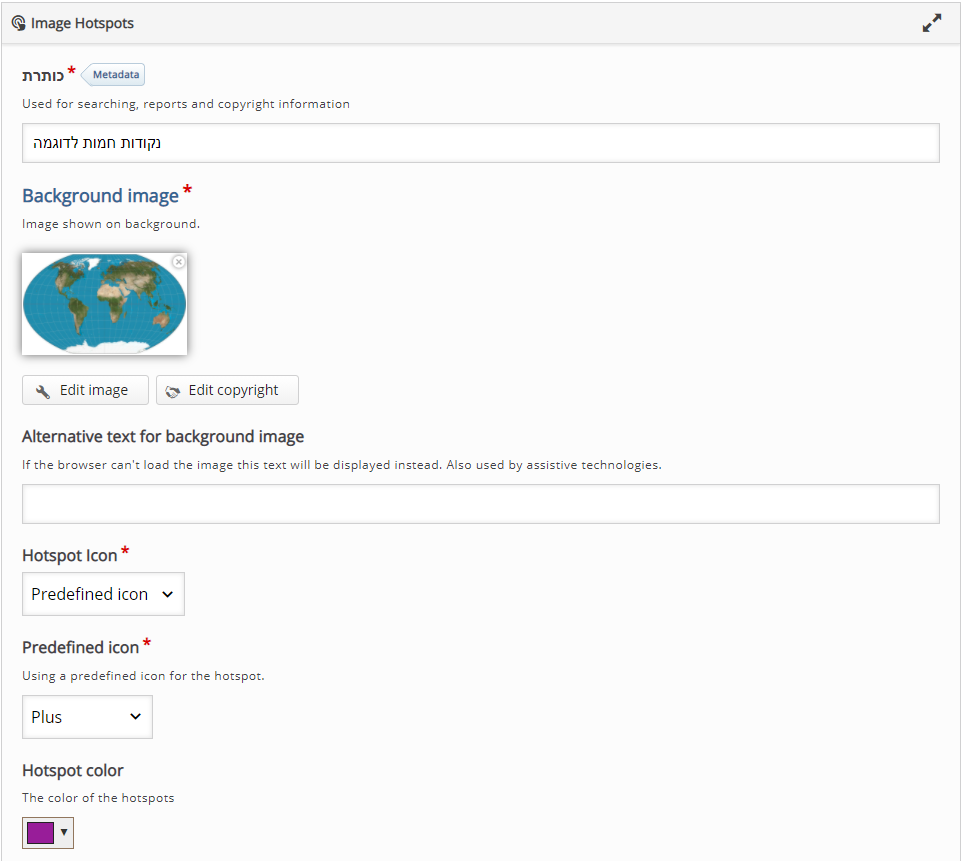
בחלק זה של המסך, יש שני שדות חובה שמוכרחים לערוך:
כותרת: שם הפעילות כפי שתופיע בקורס
Background Image: תמונת הרקע, היא התמונה של הפעילות
ישנם שדות חובה נוספים, הקשורים לאייקון של הנקודות החמות.
Hotspot Icon: האם הסמל של הנקודה החמה על התמונה יהיה סמל מובנה של h5p או תמונה שאנו מעלים.
Predefined Icon: בוחרים מרשימה כיצד ייראה הסמל של הנקודה החמה.
Hotspot Color: הצבע של הנקודה החמה (לא שדה חובה).
בניית הנקודות החמות
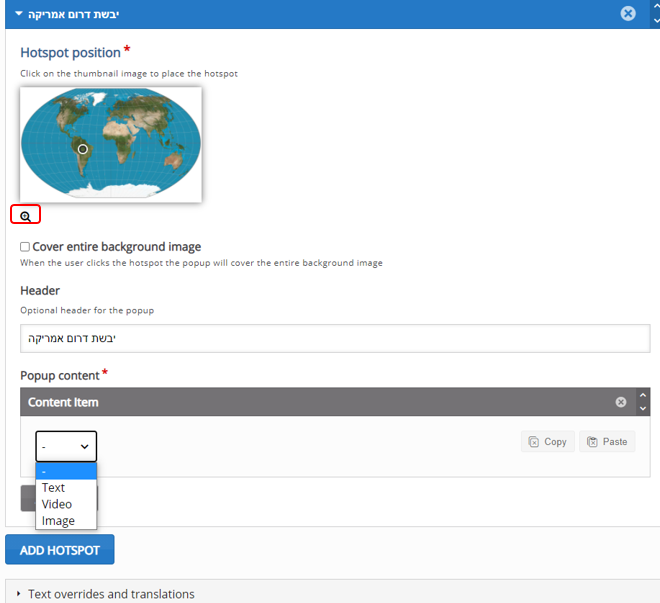
אחרי שמעלים את התמונה, יש להגדיר עליה נקודות חמות. בהמשך מסך העריכה, תופיע גרסה מוקטנת של התמונה.
כאן בוחרים היכן תהיה הנקודה החמה ומה יהיה התוכן שיקפוץ עם לחיצה עליה: טקסט, תמונה או סרטון.

אפשר גם להגדיל את התמונה לצורך עריכה עם לחיצה על זכוכית המגדלת (מסומנת באדום).
כדי להוסיף תוכן נוסף, מסתתר מתחת לרשימה הנפתחת כפתור:
![]()
אם רוצים להוסיף נקודה חמה נוספת, לוחצים על:
![]()
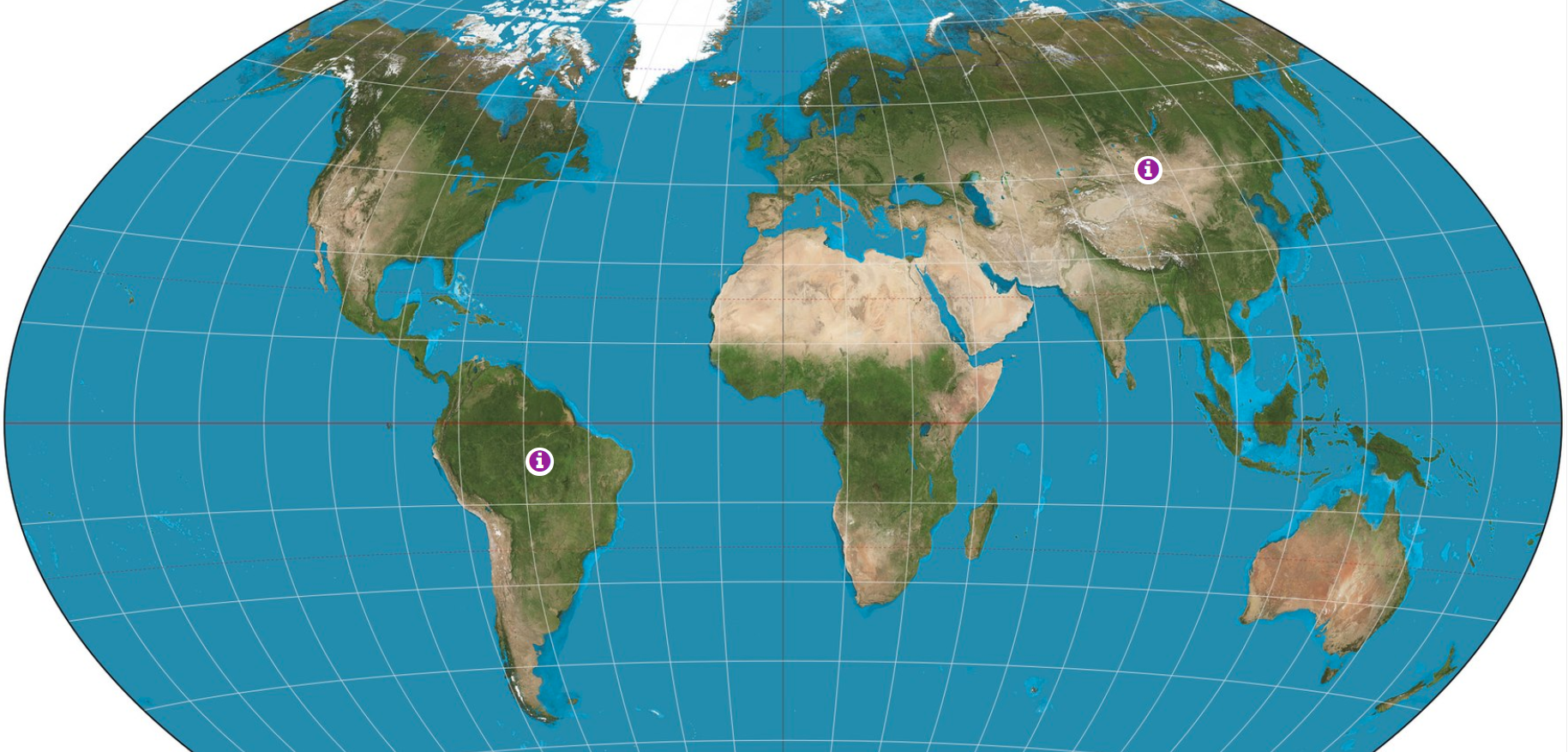
התוצר הסופי ייראה כך:

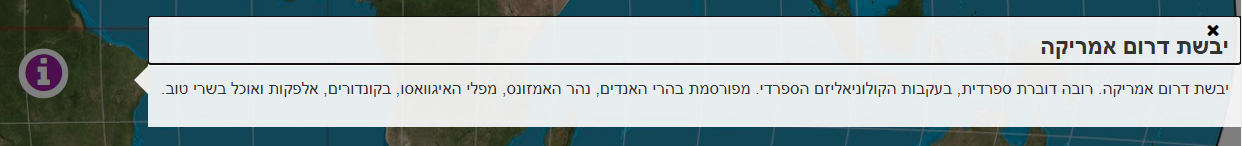
לחיצה על הנקודות החמות תפתח את פרטי המידע שיצרנו:

בהצלחה!


